今回はPythonライブラリ
Matplotlib.pyplot
を利用して
棒グラフを実装していきます
[PR]※本サイトにはプロモーションが含まれています

最初に
Pythonライブラリ
Matplot.pyplotについて
説明致します。
目次
Matplotlibとは
Matplotlibとは
Pythonのデータ可視化ライブラリ
Matplotlib.pyplotを利用すると
Pythonでデータの可視化を行う
コードが簡単にかけます
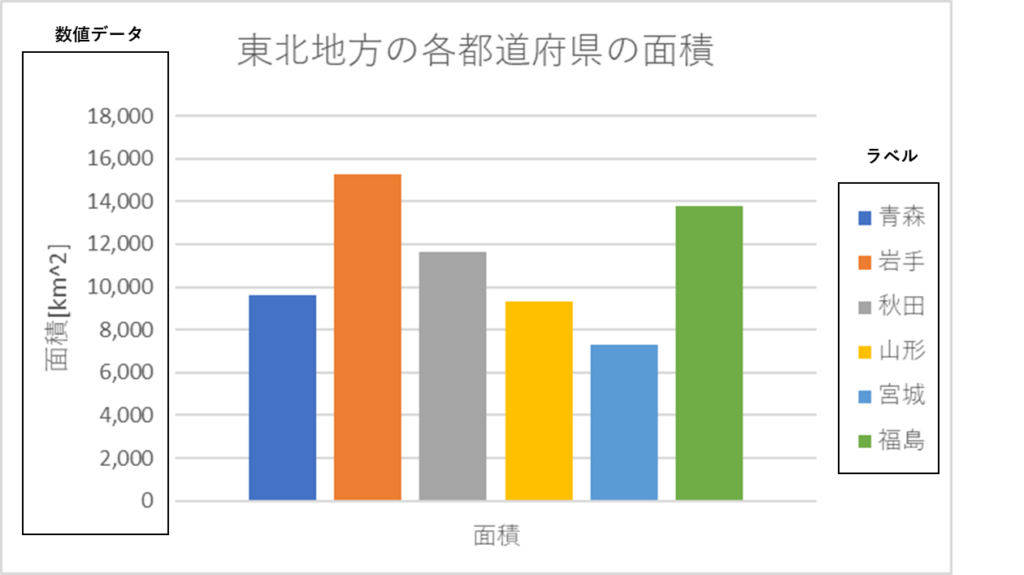
棒グラフ(bar chart)
棒グラフは
縦軸がラベル(名前),横軸がデータ
もしくは縦軸が数値,横軸がラベル
で構成されています。
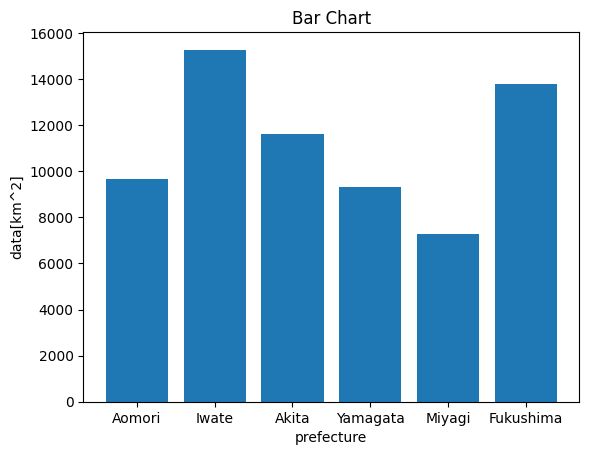
で作成した棒グラフを観察してみます。
縦軸が数値データの値を示しているもの
そして各棒に名前がついている
ことが分かります。

観察から
棒グラフはデータとラベルが
一対一の関係のモノを可視化したもの
と考えられます。
| ラベル | 青森 | 岩手 | 秋田 | 山形 | 宮城 | 福島 |
| データ | 9,645 | 15,275 | 11,637 | 9,323 | 7,282 | 13,783 |
ラベルとデータが紐づいたデータを
pythonで実装し
matplotlibを利用して
棒グラフを実装します
pyplotを利用して棒グラフを実装

pyplotモジュール
を利用して
棒グラフを実装
していきます
matplotlib.pyplotをインポートする
Pythonでmatplotlibを使うには
matplotlibを
インポートする必要があります
import matplotlib.pyplot as plt簡単に説明すると
グラフを作成する多くの機能を
pltにインポートしてきたので
pltで自由に機能を使っていいよ~
といった感じのコードです。
次にデータを定義します
| ラベル | Aomori | Iwate | Akita | Yamagata | Miyagi | Fukushima |
| データ | 9,645 | 15,275 | 11,637 | 9,323 | 7,282 | 13,783 |
ラベルとデータの情報を変数に格納する
ラベルとデータの情報を
リスト構造の変数に格納していきます
# データを定義
label = ['Aomori', 'Iwate', 'Akita', 'Yamagata', 'Miyagi', 'Fukushima']
data = [9645, 15,275, 11637, 9323, 7282,13783]pltを利用してグラフを作画する
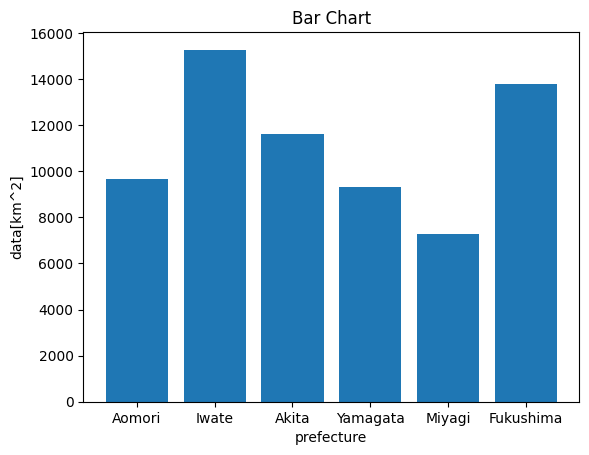
pltを利用してグラフを作ります
# 棒グラフを描画
plt.bar(label, data)
# グラフのタイトルとラベルを設定
plt.title('Bar Chart')
plt.xlabel('prefecture')
plt.ylabel('data[km^2]')
# グラフを表示
plt.show()| コード | 意味 |
| plt.title(‘Bar Chart’) | グラフタイトルをBar chartにします |
| plt.xlabel(‘prefecture‘) | x軸の名前をprefectureにします |
| plt.ylabel(‘data[km^2]’) | y軸の名前をdata[km^2]にします |
| plt.xlim(,) | x軸の手動調整 |
| plt.ylim(,) | y軸の手動調整 |
棒グラフを実装するコード
完成しました。
import matplotlib.pyplot as plt
# データを定義
label = ['Aomori', 'Iwate', 'Akita', 'Yamagata', 'Miyagi', 'Fukushima']
data = [9645, 15275, 11637, 9323, 7282,13783]
# 棒グラフを描画
plt.bar(label, data)
# グラフのタイトルとラベルを設定
plt.title('Bar Chart')
plt.xlabel('prefecture')
plt.ylabel('data[km^2]')
# グラフを表示
plt.show()
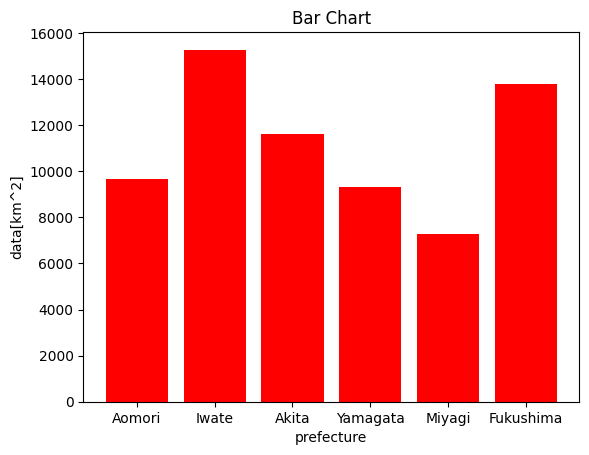
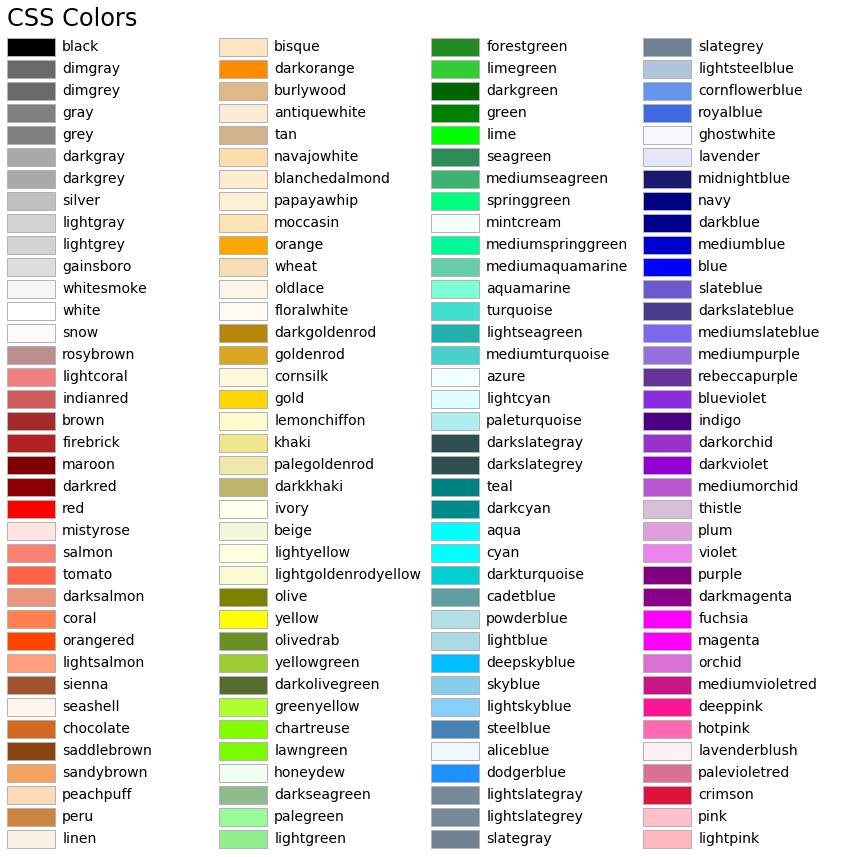
グラフの色を変えたい
棒グラフの色を変えるには
colorパラメータを使用して各棒の色
を指定できます
# 棒グラフを描画(色を指定)
plt.bar(x, y, color='red') 
色一覧

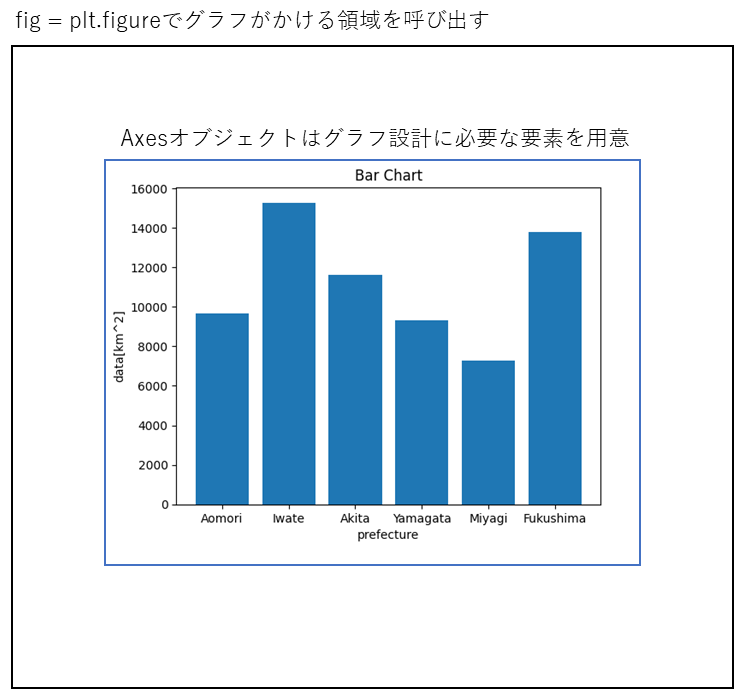
オブジェクト指向インターフェスを利用して棒グラフを作る
MatplotlibのFigureとAxesを利用して
棒グラフを実装するコードを描きました。
import matplotlib.pyplot as plt
# Figureオブジェクトを作成
fig = plt.figure()
# Axesオブジェクトを作成
ax = fig.add_subplot()
# データを定義
label = ['Aomori', 'Iwate', 'Akita', 'Yamagata', 'Miyagi', 'Fukushima']
data = [9645, 15275, 11637, 9323, 7282,13783]
# 棒グラフをプロット
ax.bar(label, data)
# グラフのタイトルとラベル
ax.set_title('Bar Chart')
ax.set_xlabel('prefecture')
ax.set_ylabel('data[km^2]')
# グラフを表示
plt.show()

グラフを描く土台を
下記のコードで作っています
fig = plt.figure()
ax = fig.add_subplot()fig = plt.figureでグラフがかける領域を呼び
Axesオブジェクトでグラフ作成に必要な要素を用意します

グラフタイトルと軸の名前を設定する
| コード | 意味 |
| ax.set_title(‘Bar Chart’) | グラフタイトルをBar chartにします |
| ax.set_xlabel(‘prefecture’) | x軸の名前をprefectureにします |
| ax.set_ylabel(‘data[km^2]’) | y軸の名前をdata[km^2]にします |
| ax.set_xlim( , ) | x軸の手動調整 |
| ax.set_ylim( , ) | y軸の手動調整 |